Website administration instructions
Table of Contents
Enter the admin
Click the green dot
You can access the administration interface by clicking on the hidden link: the green dot in the bottom right corner of the www.islandsofkinship.org website. The admin login can be found at islandsofkinship.org/wp-admin.Edit "My profile"
News
News administration
In the “News” section you will find posts appearing on the site. Here you can add, edit or delete existing news. If you want to create a new post that is similar in content to a previous one, you can duplicate it and edit that copy. The admin also allows you to do quick edits (or bulk edits for multiple items at once) without going into a full post edit.
News: Required settings
Featured image
The featured image will be displayed in the news list. All uploaded files appearing on the site are stored in the media library. We recommend uploading photos of sufficient size (at least 1000 px on the longer side), but the size of the photos should not be too large (we recommend that they do not exceed 2500 px on the longer side). Large files can slow down your work by taking too long to upload. If you have a large number of large photos, it is better to have them mass compressed before uploading, for example using a simple online tool: www.compressjpeg.com.
Author of the post
By default, the author field automatically displays the user who is logged in. In case the news item is a project with multiple authors – that is, multiple institutions at the same time, it is possible to tick more than one author. The post will then show a list of the institutions participating in that particular project.
Program (tag)
If you select “Program” as the tag, the system will automatically display the fields to fill in the event information at the bottom of the left post window. Fill in all the details such as: the start and end date of the exhibition, the date and time of the opening, the address of the gallery where the exhibition is taking place and a detailed description of the exhibitors and co-authors of the exhibition. This information will then be displayed on the website in special formatting.
Blocks and widgets
Gutenberg interface
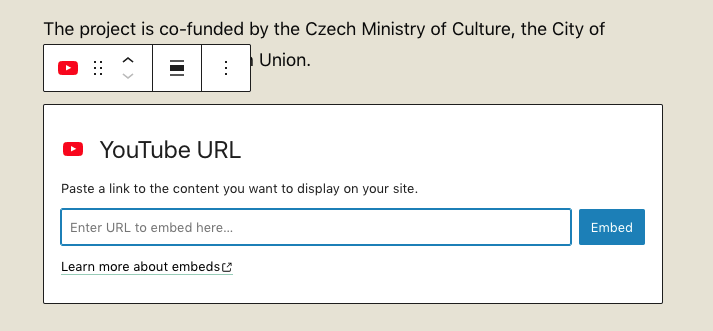
When editing the content of a post, you are in the WordPress interface – Gutenberg. You can add and manage a large number of different modules. To add a new block, click on the plus icon (Add block) and you can either select one of the basic widgets from the menu, or click on “Browse all” to see the full range of widgets that the Gutenberg interface offers in the left panel. You can either edit each block or widget in the small menu above the selected block, or open the extended settings menu by clicking on the three dots icon, where you can also delete the widget.
Text formatting
Use basic text widgets such as “heading” or “paragraph” to add text. For headings, we recommend choosing between h3 and h4, depending on the size of the heading/title you want. (The h1 and h2 headings are the largest and are usually used for the main section headings of the page. Their use would not be beneficial within the post due to their excessive size.) Within a paragraph, we can also use bold or italics on just words, as well as add hyperlinks.
Image gallery
If you only want to add one photo to your post, use the “image” widget. To add a large number of photos at once, we recommend using the “image gallery” widget. Upload all required photos. Choose in the Media Library which photos will be part of the gallery, adjust the desired order of photos (using the drag & drop method) and add them to the post. You can then edit the photos in the post individually, or set the parameters for the entire selected gallery by clicking on the “gallery” icon in the menu above the inserted widget. Choose how many columns the gallery should be displayed in. To be able to view the photos in full size, we recommend that you select the option “Link to” = “Media file”.
More info
Advanced settings
There is much more that the Gutenberg editor can do. If you need even more detailed instructions for creating post content, we recommend this simple tutorial or more documentation on the website: wpbeginner.com.
Contact the creator
Are you having problems with something and need advice? Please contact the website creator directly.